A discussion of what to do about the most commonly searched for terms on the CSU, Chico Web site.I'm a big advocate of the school of thought that says that your most popular search term is your hardest to find page. In other words, if people prefer to browse first and search after a browse fails (
see this post), then a large portion of searches are for things that they couldn't find via browsing.
So, what does that mean? Should we put big flashing links for campus map, transcripts, and financial aid on the home page?
Maybe it does.
These are obviously high demand pages and should have high visibility. Of the top 30 search terms, only eight had
visible links on the home page (campus map, class schedule, athletics, bookstore, portal,
Orion, library, and catalog).

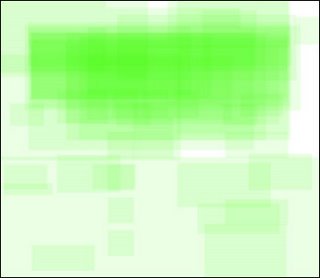
When you look at the placement of these eight links, you can see that all of them are either in the lower part of the page, or use very small text (or both in the case of "campus map").
Five of the links occur in the "photo/link" strip toward the bottom of the page, suggesting that perhaps this bar either is not highly visible or does not communicate effectively the fact that there are links there.
In any case, none of these links are prominently placed on the page, and this probably contributes to their popularity as search terms.
Another seven popular search terms appeared in the blue pop-up menus on the home page (financial aid, housing, jobs, academic calendar, records and registration, human resources, and associated students), indicating that the pop-up menus perhaps don't get as much use as we would like.
So overall 15 of the top 30 searches appear some place on the home page, but none of them have a high visibility.
RecommendationsI don't actually recommend big flashing links on the home page, but I do recommend that we take a closer look at who is doing the searching and whom the home page is serving.
A close look at who is likely doing the searching reveals the following about the top 57 search terms (based on
this post):
| Likely Searchers | Terms | Percent |
| Current Student | 54 | 95% |
| Prospective Student | 20 | 35% |
| Community | 6 | 11% |
| Staff | 5 | 9% |
| Alumni | 3 | 5% |
| Faculty | 3 | 5% |
If, in fact, current students are likely to be searching for 54 of the top 57 terms, then I think it becomes clear that they are the major audience for our home page as it exists. It doesn't have to stay that way, of course. Humboldt State redesigned their home page to be a marketing tool for recruiting new students. That's great, but right now I think it's clear that current students are doing searches more than all other groups combined and would most benefit from a redeveloped home page.
IF the goal of the home page remains to serve current students, then a reorganization of the link structure to increase the visibility of the most popular search terms is an obvious idea.
How to do it?
Some campuses put a list of "Quick Links" on their home pages (University of Michigan, Princeton, for example); a list of supposedly popular links. But I'm not a fan of these for the same reason I'm not a fan of FAQ pages: it's an unorganized grab bag of stuff and there is no apparent reason for me to expect that what I'm looking for will be there. The "information scent" is too faint for me to want to go down that trail. In the case of the U Mich site, they at make them all visible (though they're in no discernible order).
Personally, I'm more of a fan of the approach that the University of Florida takes, which is to have main headings with a list of popular links below it, reminiscent of the old Yahoo! home page. Western Washington University does something similar. In fact, I suggested something similar during the last redesign in 2003:

What's the advantage?
The advantages of this approach IMO are:
- Links are part of a clear organizational structure (e.g., "campus map" could go under "About Chico State") instead of a haphazard list-o'-links.
- Links are plainly visible on the page without having to click on a "Quick Links" list or a pop-up menu.
The challenge is coming up with an organizational structure that includes as many of the high profile search terms as possible.
However, page structures like this have fallen out of favor in recent years, probably because people think that pop-up menus are more effective. This is certainly true from a space usage perspective, but I'm not actually convinced that this is the case from a findability perspective. My feeling is that pop-up menus are OK if the user knows they are there and if the menus are short and clear enough to be quickly scannable, but otherwise may actually reduce findability by making links on the home page less visible.
This is just one idea, and I'm sure that there are other ways to do this that present the links as part of an organized scheme and doesn't hide them in a drop-down list or pop-up menu somewhere.
Another Approach for Campus Map
The University of Wisconsin has put a link to their interactive campus map in a very prominent place on the home page, using an icon to draw attention. For something is as high demand as the campus map (and something that lends itself to a visual representation), this is not a bad approach. This wouldn't work for everything, of course, because the page would be littered with icons, but for the campus map (which is a perennial favorite), the idea has some merit and would make it clearly stand out.